디자인 프로세스 또는 방법론에 대한 자료는 조금만 검색해 보아도 쉽게 찾아볼 수 있지만, 성장가도에서 실험을 반복하는 스타트업 업무 환경에 적합한 프로세스를 만든다는 것은 참 어려운 일입니다.
작업 인원이 늘어나면서 제품에 대한 시각이 다양해진 것에 비해 프로덕트 담당자들끼리의 긴밀한 공유와 유동적인 디자인 과정이 부족하다는 것에는 모두 공감했지만, 급격한 변화나 제품 개선 속도 저하을 많이 일으키지 않는 선에서 어떠한 시도를 할 것인가는 고민이 필요한 부분이었습니다.
이 글은 특정한 디자인 니즈를 반영하기 위해 우리 팀이 만든 디자인 프로세스에 대한 내용입니다.
프로세스를 만들기 전 센드버드 디자인(UX)팀은
앞으로 거론할 시스템을 만들기 이전, 우리는 아래 3가지 정도의 문제를 발견했습니다. 디자인 팀의 기존 업무 방식과 연결되는 문제들이었습니다. 적은 인원으로 많은 팀의 니즈를 고심해야함과 동시에 높은 수준의 디자인 목표를 가지고 있었기 때문입니다. 전반적으로 정보 공유와 UX 결정에 있어 개선이 필요하다는 의견이었습니다.
문제 1. 프로젝트 우선순위와 배경 공유
기존에는 프로젝트에 참여하는 UX/UI 디자이너와 개발자 모두 다수의 일을 동시에 진행해야하는 시스템이었습니다. 그 여파로 연구와 자료, 니즈에 기반하기 보다는 즉흥적인 판단으로 일의 우선순위 정하고 의논을 할 때가 많았고, 히스토리가 기록 되지 않아 해당 업무 담당자가 아니면 그 배경을 이해하기 쉽지 않았습니다.
문제 2. 디자인 결정사항에 대한 기준과 자료 분석
벤치마킹, 고객의견, 페르소나, 시장조사 등 기존의 분석 자료들도 팀차원 보다는 개인적 차원에서 진행된 경우가 많았습니다. 관련 자료를 찾기도 쉽지 않고 적절한 참고 자료인가에 대한 확인도 필요했습니다.
문제 3. 제품 전체에 대한 디자인 목표 정의
문제 해결 전 정확히 정의되어야 하는 제품의 문제도 슬랙이나 구두로 해당 작업자들 사이에만 급하게 오가는 경우가 많았기 때문에 팀이나 제품에 대한 균일한 목표가 없었고, 이해하고 있는 정의와 목표도 멤버들마다 서로 달랐습니다.
해결점 – 우리에게 맞는 디자인 프로세스 만들기
문제들을 해결하기 위해서 다음과 같이 디자인 프로세스를 수정하였습니다.
- 작업과정 시각화 하기
- 프로젝트 배경과 요구사항 이해하기
- UX 관련 정량적, 정성적 데이터 사용하기
- UX 문제 확인과 우선순위 정하기
- 와이어프레임
작업과정 가시화 하기
첫 번째 목표는 전체 UX 설계 과정를 하나의 문서로 시각화하는 것이었습니다. 우리는 시간부족 때문에 해야했지만 놓쳤던 배경파악, 관련 데이터 수집, 프로토 타이핑과 같은 프로세스를 포함해 골격을 구성했습니다. 또한 협업 팀의 의견을 듣고 필요한 내용 추가, 슬라이드의 순서 변경을 반복하면서 리서치와 최종 결과물을 연결시키려 노력했습니다. 문서는 하나의 프로젝트를 설계하는 데에 중요한 역할을 했습니다. 결과의 공유보다는 각 프로세스 별 과정을 공유하는 것에 집중했고, 토론 과정에서 디자인 결정에 대한 의도를 파악할 수 있었습니다. 각 슬라이드에 대한 관련 문서가 있는 경우에는 설명 섹션에 링크를 추가하였습니다. 실시간으로 의견을 주고 받으면서 슬라이드를 하나 하나 채워나갔습니다. 회의 자료로 활용하기도 했습니다.
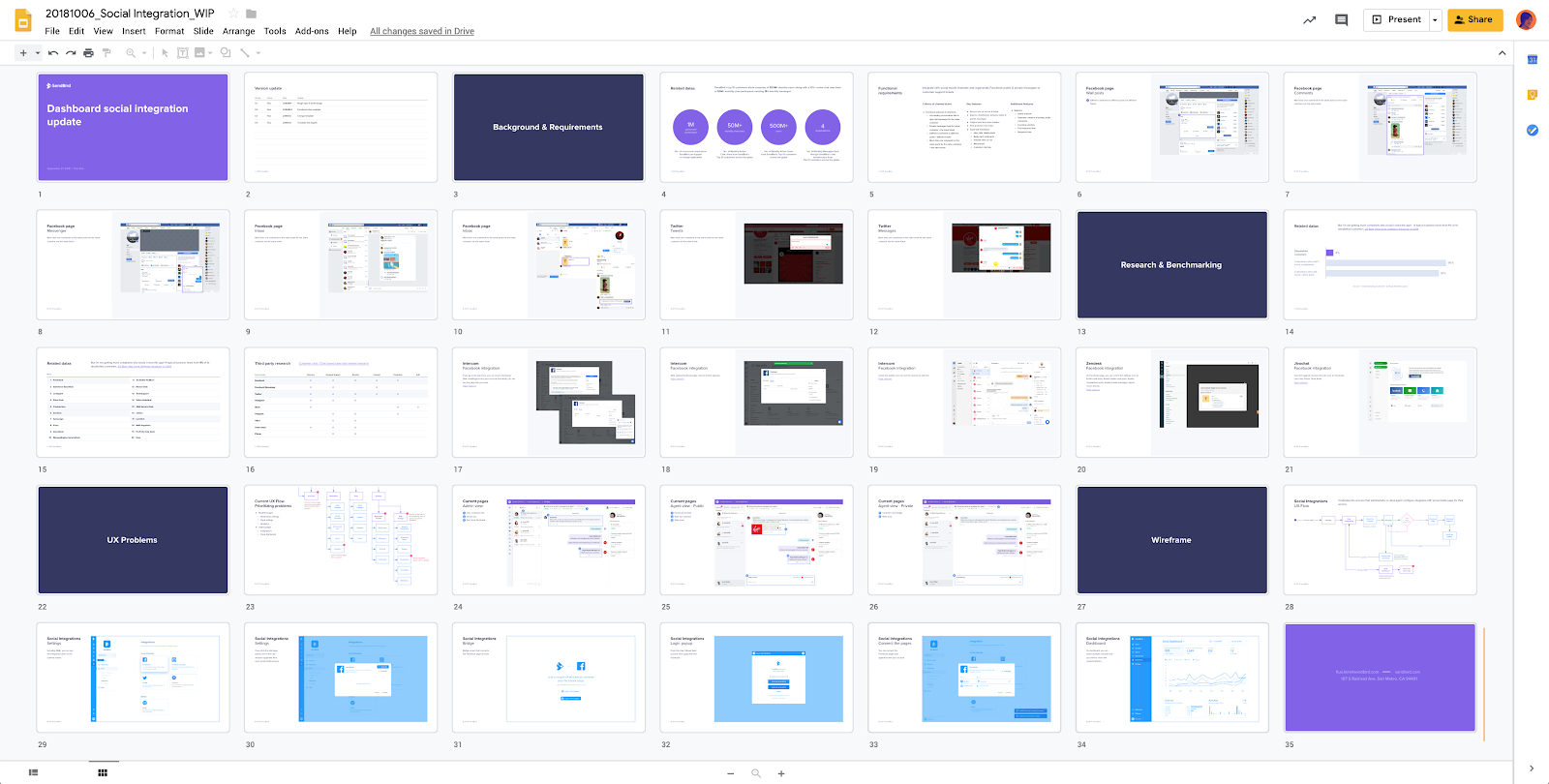
아래는 문서 예시입니다. 리스트 뷰로 전체 프로세스를 한 눈에 확인할 수 있고, 프로세스 일부를 클릭해 UX 플로우나 리서치 상세 내용를 볼 수 있습니다.

Social Integration 기능 추가를 위한 WIP 문서 슬라이드
Background & Requirments
프로세스 첫 단계로 현재의 UX 플로우를 분석할 필요가 있었습니다. 정량적, 정성적 데이터를 통해서 고객이 제품을 쓰고 있는 상태를 파악하고 문제 짚어냅니다. 이 단계는 제품의 현 상태를 체크 하는 단계입니다.
정량적인 데이터가 제품의 현재 상태를 검증한다면 고객 의견은 새로운 기능을 추가하는 데에 중요한 참고자료가 됩니다.
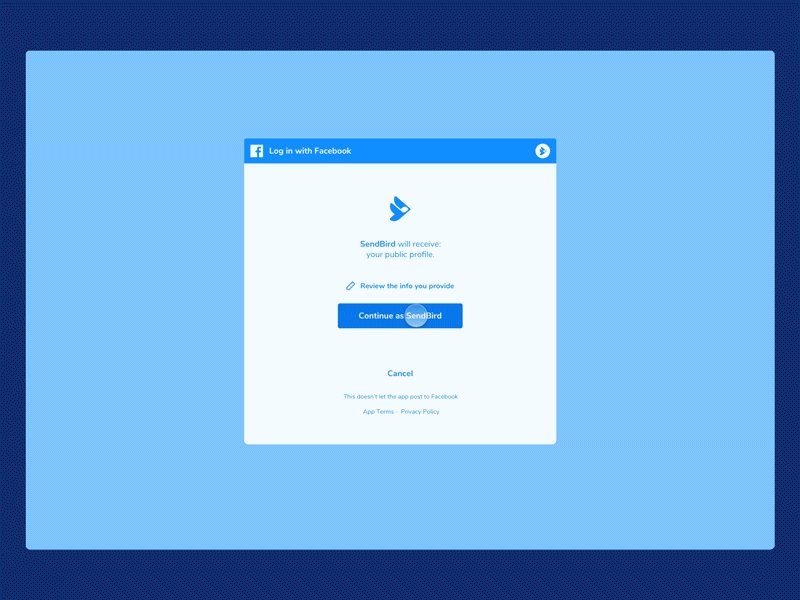
다음 내용은 예시입니다. 센드버드 고객 지원 채팅 기능 중 소셜 채널 연동에 대한 고객의 요청을 받았습니다.
“운영하고 있는 소셜 채널이나 이메일을 통해서도 고객 문의가 종종 들어오는데 한 곳에서 확인과 관리가 가능했으면 좋겠어요.”
이런 즉각적인 기능 제안으로 소셜 플랫폼을 우리 제품에 연동하고 메시지와 티켓팅 시스템에 도입하는 UX 플로우를 구축했습니다.
Research
문제 해결을 위한 적절한 가설을 세우기 위해 우리와 비슷한 서비스들은 해당 기능을 어떤 식으로 구현하고 있는지 참고합니다. 고도화된 서비스들과 비교 분석을 해보면서 문제와 해결점을 동시에 발견하기도 합니다. 좋은 예시와 그렇지 않은 예시를 함께 볼 수 있고, 우리 서비스에서 채워나가야 할 UX 기능까지도 참고해 볼 수 있습니다.
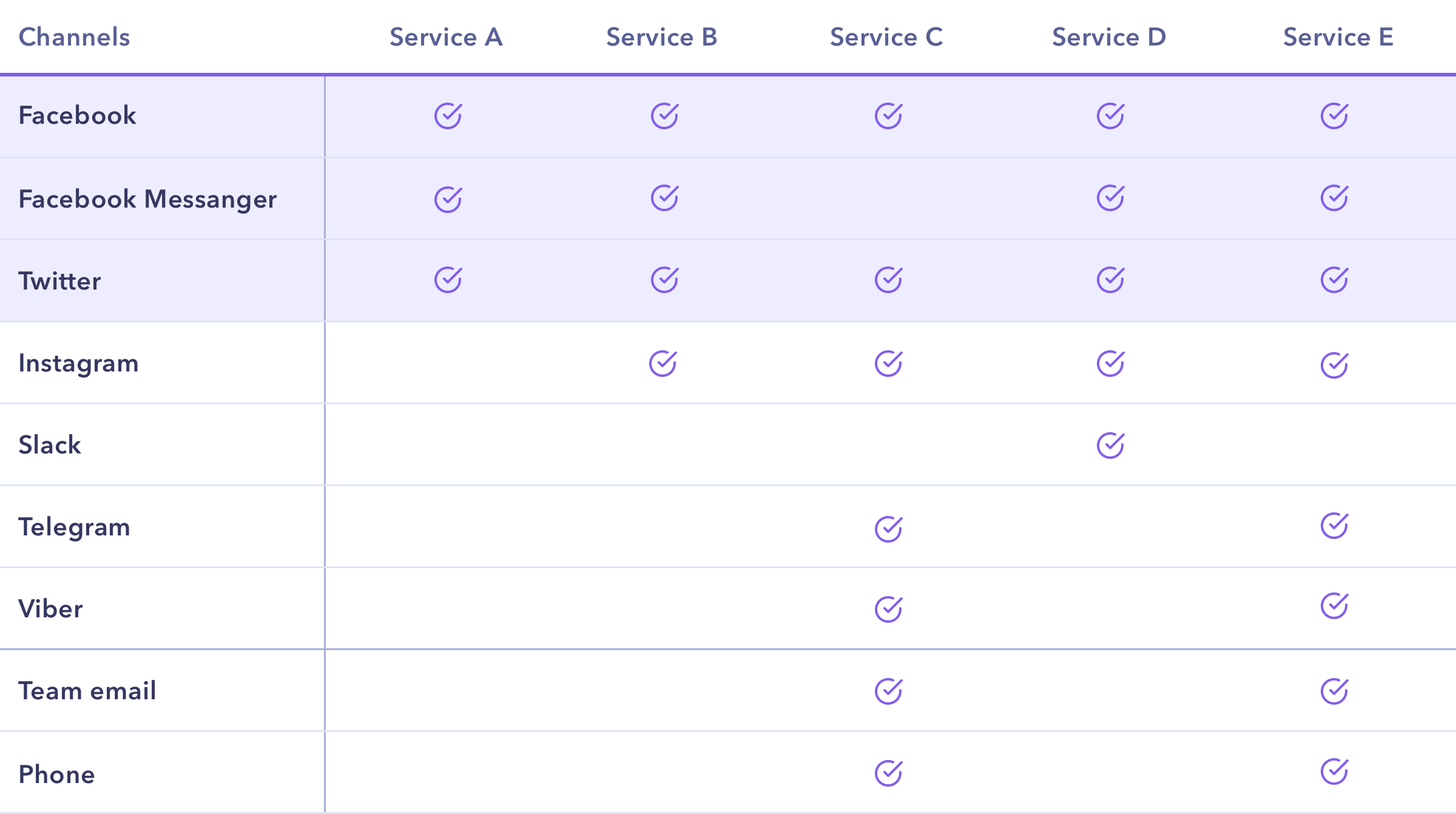
아래는 다른 서비스들이 어떤 기능을 구현하고 필수로 선택했는지 비교 분석한 표입니다. 기능의 폭과 깊이는 각기 다르지만 비교를 통해 로드맵의 어떤 기능이 특정 문제를 해결하는지 니즈는 무엇인지 빠르게 확인할 수 있습니다.

소셜 연동 기능을 쓰고있는 타사 기능 비교 분석 예시
UX 문제 확인과 우선순위 정하기
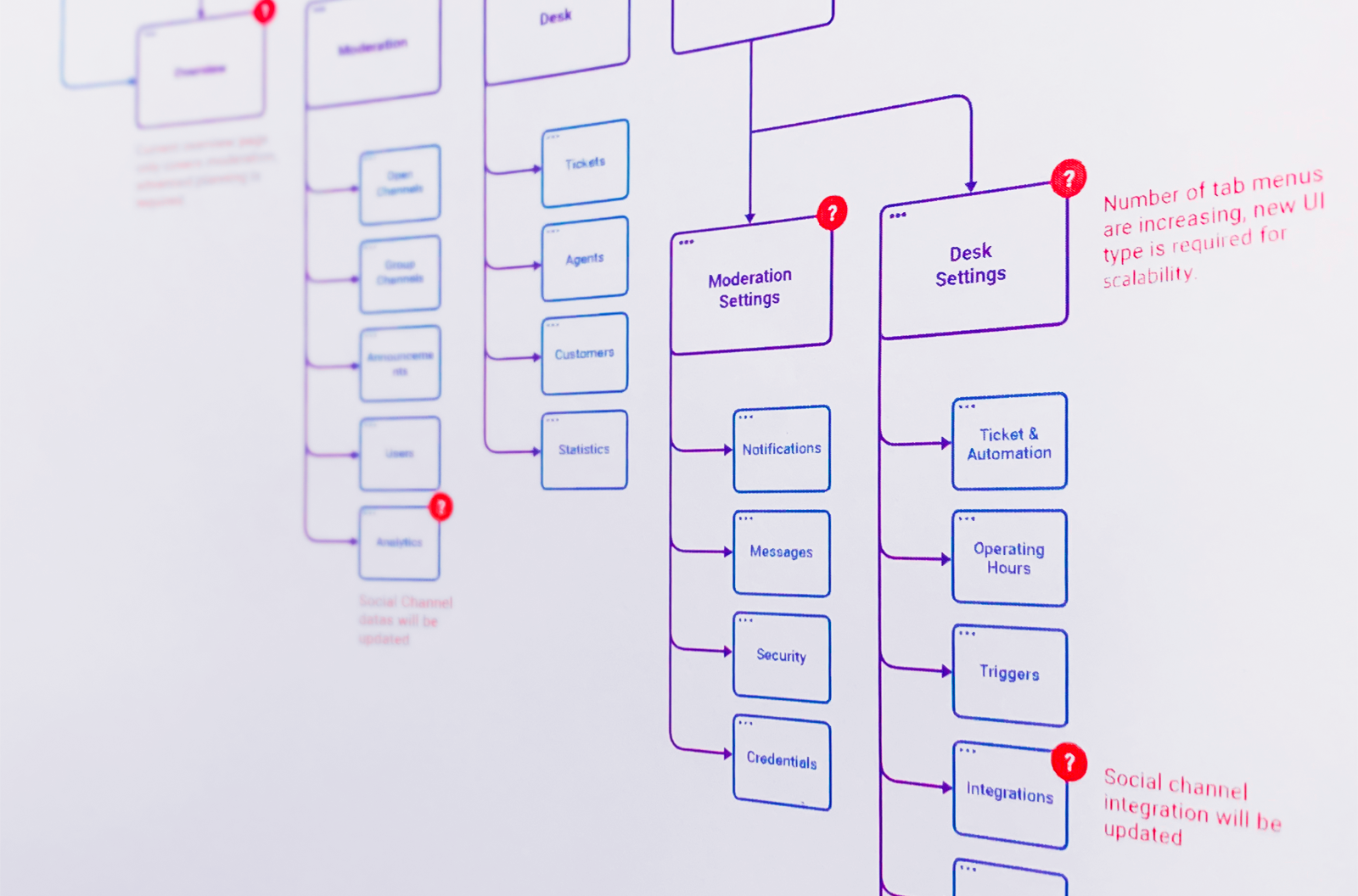
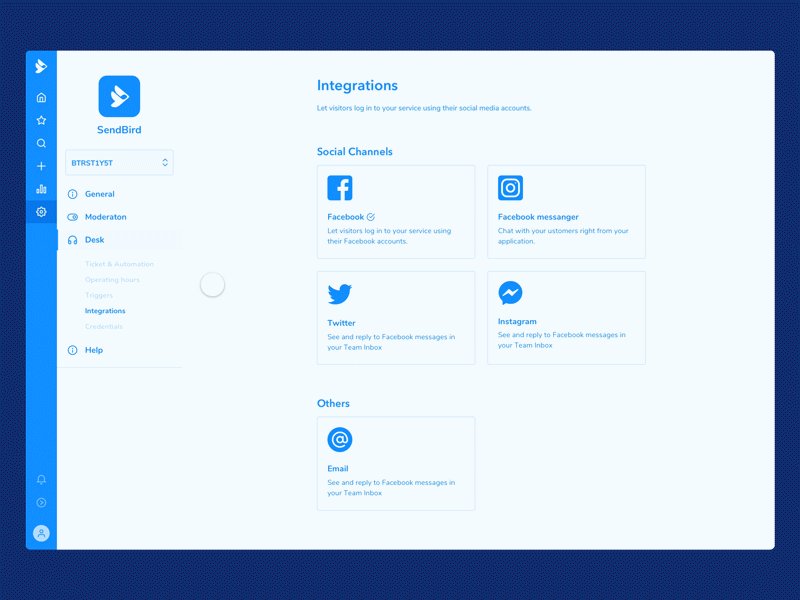
현재 페이지 기준으로 문제되는 부분들을 진단해 봅니다. 기능 추가는 페이지 추가를 겸하기 때문에 그 전에 발생할 수 있는 문제를 점검하는 것이 중요합니다. UX 플로우를 그리면 현재 구조에서 변경되어야 하는 부분들을 직접 눈으로 확인할 수 있습니다.
예를 들어 소셜 연동 기능에서는 기존 세팅 페이지에 소셜 계정을 연결하는 페이지들이 추가 되고 기존에 없던 상세 페이지 템플릿이 새로 생겼습니다. 페이지 추가와 함께 UI 확장성을 고려해 세팅 메뉴의 구조 수정도 필요했습니다.

Dashboard user flow that checks and corrects for the social integration
Wireframe
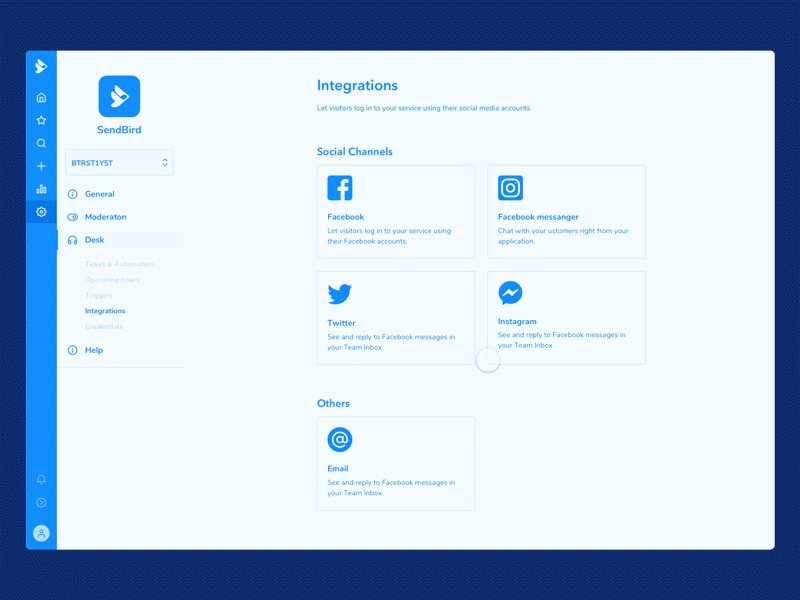
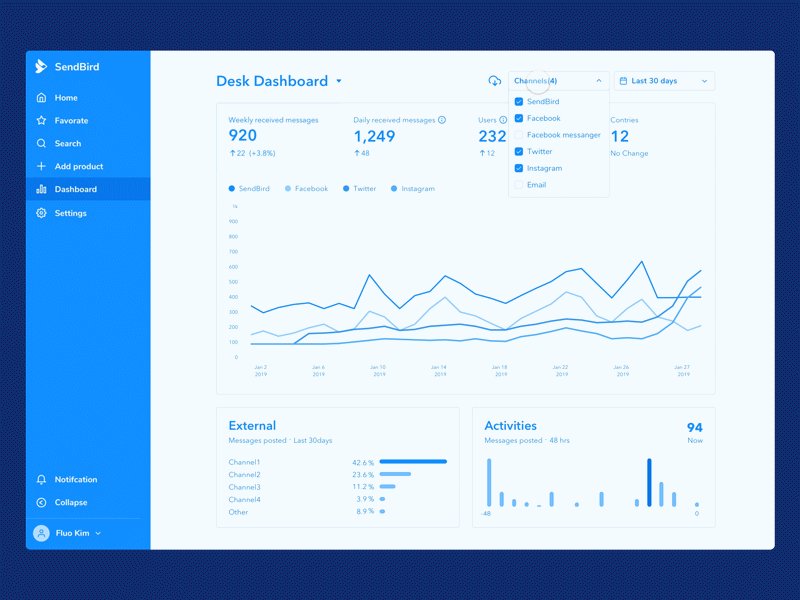
설계 단계에는 디자인 요소보다 문제의 본질에 집중하기 위해서 가장 일반적 형태를 가진 블루 프린트로 와이어 프레이밍을 하고 논의와 수정을 반복합니다. 복잡한 플로우는 프로토타입 툴로 구현해보면서 누락되거나 어색한 부분을 체크합니다.

대시보드 와이어 프레임 예시
디자인 프로세스의 결과
디자인 팀 외 협업 팀과 공유해야할 요소 전반을 파악할 수 있었고 제품에 대한 각기 다른 관점과 불확실성 때문에 생겼던 피로도가 일부 해소되었습니다. 프로세스와 리서치로 좀더 투명하게 팀끼리 소통하면서 UX 개선에 대한 이해도를 높힐 수 있었습니다. 개진하는 의견과 그에 따른 변화도 즉흥적일 때보다는 설득력이 생겼습니다. 프로젝트 요구사항과 제한영역은 좀 더 명료해졌고, 다른 팀과 협의 하는 일이 편리해졌습니다.
배우게 된 것
처음에는 디자인 과정이 정뱡항일거라고 예상했지만 실제로는 전 단계로 돌아가 재검토와 개선을 거듭했습니다. 이슈를 확인하고 UX 플로우가 맞는 방향으로 흐르고 있는지 점검하는 과정의 연속이었습니다. 아쉽게도 해야할 일들은 논의 과정이 좀 더 세밀해지면서 줄어드는 것이 아니라 늘어났습니다.
결론적으로 프로세스를 만드는 일은 디자인과 그 외 팀이 내부적으로 협의를 하는 데에 도움이 되었고, 유동적으로 피드백이 반영된, 더 나은, 정보에 기반한 결정을 할 수 있었습니다.
다음 단계는
고객 관점에 더 가까워 지기 위해 센드버드 사용자 각 역할에 대한 정성적인 리서치 방법을 더 연구해 보고자 합니다. 잘 알려진 방법론이나 프로세스를 그대로 차용하기 보다는 우리에게 맞는 업무 방식과 부족한 부분이 무엇인지 생각해보고 조금씩 프로젝트에 실험해 보고 있습니다.
멤버들이 주체적인 스터디로 성장하고 그 성장이 제품의 성장으로 이어지도록 하는 것이 센드버드 디자인(UX)팀이 추구하는 방향입니다.



